В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Рамка (платно)
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после - к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
photoshop-master.ru
В предыдущем уроке мы делали в фотошопе рамку для фото, а в этом я покажу, как вставить фотографию в эту рамку. Тут ничего сложного нет и времени много не займет. Такие фотографии в красивой рамочке можно подарить своим друзьям. Я думаю, что каждому будет приятно увидеть свою фотографию в оригинальном, красивом обрамлении.

Откроем сохраненную в png рамку, которую создали в уроке сделать рамку в фотошопе.
1-Файл-открыть.

И фотографию, которую нужно вставить в рамку.

2-Кликнуть по фотографии, чтобы ее активировать.
3-В окне слоев разблокировать слой фон. Смотрите что такое слои в фотошопе.
Теперь фотографию нужно уменьшить.
4-Изображение-размер изображения, поменять размер ширины и высоты.

5-На панели инструментов выбрать "перемещение"  и перетащить фотографию на рамку.
и перетащить фотографию на рамку.

У меня фотография еще великовата, нужно уменьшить снова. Но теперь по другому.
6-Редактирование-свободное трансформирование, на панели параметров уменьшить размеры ширины и высоты.

Не забудьте нажать на панели параметров "применить". 
Сейчас фотография подошла по размеру к рамке.

А чтобы фотографию вставить в рамку, идем в окно слоев. Слой с девочкой стоит вверху.

9-В окне слоев, захватить мышкой верхний слой и переместить его вниз.

И фотография оказывается в рамке.

Если края фотографии вылезают из-за рамки, нужно взять ластик и аккуратно стереть выступающие края.
10-Файл-сохранить для Web и устройств.
kalejdoskopphotoshopa.ru
Прежде чем задавать вопрос: «А как это сделать в Фотошоп?», иногда не мешает познакомиться с основными понятиями этой программы и, хотя бы, инструментами приложения.
Мне задали вопрос, как вставить свое фото в рамку. Выкладываю подробную инструкцию.
1. Сначала вам нужен шаблон рамки (открытка и т.п.). В этом уроки использовалась детская рамочка, которую можно скачать по этой ссылке (2646×1795 pxls).
Примечание: пост опубликован 15.06.2008 года, сейчас обновлен, поэтому все картинки новые, включая изображения окна новой версии Photoshop (семь лет назад она была естественно другой, как и навыки при написании уроков).
2. Шаблоны чаще всего скачивают в формате PNG, в которіх есть прозрачніе участки для вставки своих картинок. В папке такие файлы выглядят графическими как иконка, вид которой зависит от установленной основной графической программы на компьютере.
3. Запускаете приложение Photoshop. Для открытия файла нажимаете Ctrl+O или в главном меню «Файл» → «Открыть»
Не обязательно: на вкладке «Открыть» выбираете «Тип файлов». В нашем случае — «PNG (*.PNG; *PNS)».
Сейчас окно программы Photoshop выглядит примерно так:
4. Затем открываем наше фото (оно скорее всего сохранено в формате *JPEG).
5. Для перетаскивания нашего фото на изображение с рамкой выбираем инструмент «Перемещение» в меню инструментов или просто нажатием «V».
С помощью левой кнопки мыши перетаскиваем наше фото на изображение рамки. Или нажимаем комбинации клавиш: Ctrl+A (выделить всё), Ctrl+C (копировать). Затем переходим на вкладку с рамкой и нажимаем Ctrl+V (вставить).
6. С помощью левой кнопки мыши в меню слоев перемещаем слой с нашим фото ниже слоя с рамкой.
7. Желательно, чтобы изображения были сходными размерами (я взял фото намного меньше). Для подгонки размеров используем «Свободное трансформирование» в главном меню «Редактирование» → «Произвольная трансформация» или просто нажатием комбинации клавиш Ctrl+T.
Изменяем размер фото, зажав угол появившегося ограничивающего прямоугольника левой кнопкой мыши. Для пропорциональной трансформации при изменении размеров держим нажатой клавишу Shift.
Левой кнопкой мыши можно перемещать изображение (наше фото) для наиболее подходящего положения.После того, как место для фоточки найдено, нажимаем Enter или значок «Подтвердить преобразования» в верхнем меню в виде «галочки».
8. Для сохранения готового изображения или нажимаем комбинацию клавиш Shift+Ctrl+S, или выбираем в главном меню «Файл» → «Сохранить как».
В меню «Сохранить» выбираем необходимый формат файла (JPG, JPEG).
Всё! Получилось примерно такое:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Фотографии со съемок знаменитых фильмов...
Как сообщить миру, что вы ждете ребенка...
Создание фильма (отличного слайд-шоу) в Picasa...
Свежая собачатинка (фото Reuters)
Инструкция по включению cookie в разных браузерах...
Сопоставьте описания и картинки
Нравится Загрузка...
bravedefender.ru
Внимание! Онлайн редактор имеет ограничение на размер обрабатываемого файла, поэтому используйте вариант файла меньшего размера - photoFrame_7,5mb.psd, его размер - 7,5 мегабайт.
Если у Вас медленное интернет-соединение, то потребуется подождать пару минут. В результате, в окне браузера мы имеем следующее:

Справа от окна с фотографией расположены две панели - слоёв и истории (Layers и History). Панель истории нам не нужна, нажмём на крестик в правом верхнем углу для её отключения, а панель слоёв, чтобы увидеть все слои, увеличим по вертикали, потянув за правый нижний угол вниз. Да, в данном случае названия слоёв отображаются кракозябами вместо букв, это происходит от того, что в файле "photoFrame_7,5mb.psd" названия слоёв на кириллице.
Теперь окна в браузере выглядят во так:

Теперь мы должны определить, куда мы будем вставлять свою фотографию. Очевидно, вместо фотки-образца. Кликнем по нему мышкой для его выбора (он подсветится синим) и, затем, отключаем его видимость, кликнув по галке справа:

Теперь нам надо загрузить изображение, которое мы собираемся вставить в рамку. Для этого в верхней части окна браузера кликаем по вкладке "Layer", открывается меню, где выбираем пункт "Open image as Layer". Этот пункт загружает изображение с компьютера в документ как слой, прямо над активным на данный момент слоем:

Открывается окно выбора файла, выбираем нужную фотографию,нажимаем "Открыть":

Теперь фото появилось в окне рабочего документа, и расположено оно над отключенным слоем с фотографией-образцом. Онлайн-редактор автомтически назвал новый слой "Layer 16":

Основная работа закончена. Теперь осталось подправить положение и размер нового слоя. Положение менятся с помощью инструмента "Move Tool", размер - с помощью инструмента "Free Transform", активируется он через вкладку верхнего меню "Edit":

Вот ещё что, у меня остался резкий некрасивый нижний край вставленной фотографии. Размою его края с помощью ластика с мягкими краями, как его активировать и настроить, показано на рисунке:

После того, как работа с изображение будет закончена, не забываем сохранить файл, для этого нажмите на вкладку "File" в верхнем левом углу окна браузера и выберите пункт "Save...".
Для лучшего понимания материала смотрите видеоурок, повторяющий действия, описанные в статье:
rugraphics.ru
 О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы - Photoshop.
О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы - Photoshop.
У меня на компьютере установлена старая версия - Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл - Открыть

и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:

Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл - Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.

Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение - Размер изображения... и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:

При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент "Перемещение"

после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно "перетащить" морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить - Все (наше фото выделилось), затем Редактирование - Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование - Вклеить.
Если выскочит такое окошко, жмем Преобразовать:

Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):

Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши "опустим" (перетащим) этот слой вниз:

Слои поменялись местами и, наша морячка "спряталась" за рамку:

Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование - Свободное трансформирование:

Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:

Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк - сохранить для сублимации наш шаблон в "зеркале". Заходим в меню Изображение - Повернуть холст - Отразить холст по горизонтали:

Наш шаблон готов!

Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.

Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
sublimaster.ru
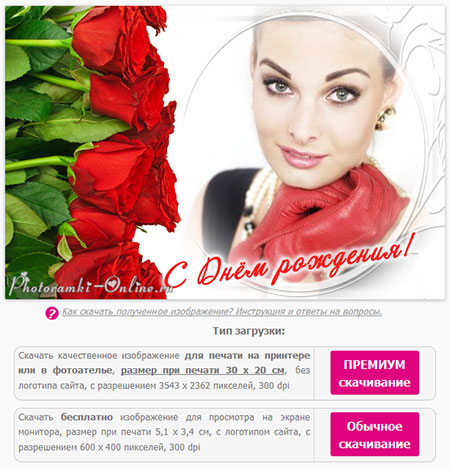
Да, вставить фото в рамку онлайн, создать фотоэффект онлайн, фотоколлаж онлайн у нас можно бесплатно и без регистрации. При этом, вы получаете изображение размером не более чем 600 × 600 пикселей, с логотипом нашего сайта в левом нижнем углу.
2. Как вставить фото в рамку на сайте?Внимание! Сервис работает в браузерах Google Chrome, Mozilla Firefox, Opera с включенной поддержкой JavaScript. В браузере Internet Explorer корректная работа сервиса не гарантируется.
1 шаг - выбрать рамку. Выбираем нужную рамку и нажимаем левой клавишей мыши на изображение или ссылку под ним.

2 шаг - загрузить свою фотографию. Нажимаем на кнопку «Обзор» и выбираем файл с фотографией, которую будем вставлять в рамку.

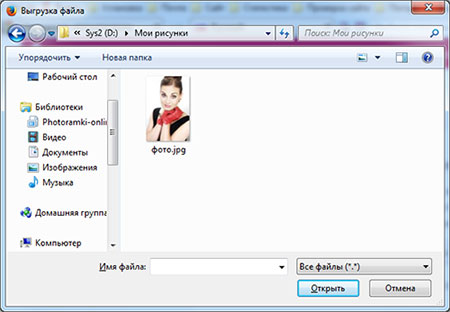
В появившемся окне выбираем файл для загрузки и нажимаем на кнопку «Открыть».

Загруженные изображения хранятся на сайте 1 час. В случае, если вы сегодня уже загружали свои фотографии на сайт, у вас есть возможность выбрать фотографию из ранее загруженных файлов. Для этого, просто кликните левой кнопкой мыши по уменьшенной копии изображения. С помощью кнопки «Удалить все изображения» можно удалить все свои загруженные на сайт фотоснимки.

3 шаг - вырезать миниатюру. Выделяем курсором мыши нужную область на фотографии, а затем нажимаем на кнопку «Вырезать миниатюру».

Для перемещения области выделения - устанавливаем курсор над выделенной областью, нажимаем правую клавишу мыши и (не отпуская клавишу) перемещаем курсор в нужном направлении. Область выделения переместится вместе с курсором мыши. Для окончания перемещения отпускаем правую клавишу мыши. Для изменения размера области выделения - устанавливаем курсор на край области выделения, нажимаем правую клавишу мыши и (не отпуская клавишу) перемещаем курсор в нужном направлении. Для окончания изменения размера отпускаем правую клавишу мыши.
4 шаг - редактировать миниатюру. Нажимая мышью на кнопки, смещаем миниатюру, изменяем её размер, подгоняя её под вырез рамки, поворачиваем или обесцвечиваем её.

После того, как изображение создано воспользуйтесь кнопкой «Обычное скачивание». Это позволит вам скачать изображение бесплатно. При этом, вы получаете изображение размером не более чем 600 × 600 пикселей, с логотипом нашего сайта в левом нижнем углу. Вам понравилось скаченное изображение, вы хотите получить его без логотипа, у вас есть возможность его распечатать на принтере или в фотоателье? Воспользуйтесь функцией ПРЕМИУМ скачивания.

Для получения такого изображения вам нужно: 1. Загрузить на сайт вашу фотографию хорошего качества. 2. Воспользоваться функцией ПРЕМИУМ скачивания на сайте.
5. Что такое ПРЕМИУМ скачивание?ПРЕМИУМ скачивание – это возможность за небольшую оплату получить качественные изображения большого размера и без логотипа сайта в левом нижнем углу. Такие изображения вы легко сможете распечатать на принтере, или в фотоателье. Со своей стороны мы будем вам весьма благодарны, если вы воспользуетесь ПРЕМИУМ скачиванием, т.к. все средства от ПРЕМИУМ скачиваний идут на поддержание и развитие работы сайта.
6. Как мне воспользоваться ПРЕМИУМ скачиванием?1. После создания изображения кликните по кнопке "ПРЕМИУМ скачивание". 2. Произведите оплату и получите пароль. 3. Введите пароль в специальное поле для ввода пароля и нажмите на кнопку "Скачать ПРЕМИУМ изображение".

Проверенный и надёжный универсальный сервис ИНТЕРКАССА позволит оплатить услугу так, как вам удобно.
8. Как оплатить с помощью ИНТЕРКАССА?Кликните по кнопке  . Платежный сервис откроется на новой вкладке. Далее, вам необходимо выбрать способ оплаты и действовать согласно приведенным инструкциям. После проведения платежа нажмите кнопку "Перейти на сайт", скопируйте полученный пароль и вернитесь на страницу с вашим изображением. Введите пароль в специальное поле и нажмите на кнопку "Скачать ПРЕМИУМ изображение".
. Платежный сервис откроется на новой вкладке. Далее, вам необходимо выбрать способ оплаты и действовать согласно приведенным инструкциям. После проведения платежа нажмите кнопку "Перейти на сайт", скопируйте полученный пароль и вернитесь на страницу с вашим изображением. Введите пароль в специальное поле и нажмите на кнопку "Скачать ПРЕМИУМ изображение".

Стоимость ПРЕМИУМ пароля можно узнать, кликнув по кнопке «ПРЕМИУМ скачивание» и выбрав способ оплаты.
10. Скажите, пожалуйста, ПРЕМИУМ пароль одноразовый или действует постоянно?ПРЕМИУМ пароль остается действительным в течение 3-х дней. Постоянно ПРЕМИУМ пароль не действует.
11. Сколько изображений я могу скачать с помощью ПРЕМИУМ пароля?С помощью ПРЕМИУМ пароля вы можете создать и скачать с сайта 3 ПРЕМИУМ изображения. При скачивании ПРЕМИУМ изображений, пожалуйста, будьте внимательны. Одно изображение, скачанное с помощью ПРЕМИУМ пароля 2 раза, системой засчитывается как 2 изображения. Это происходит потому, что каждый раз изображение создаётся сервером заново.
12. Куда сохраняются файлы на моём компьютере?Папка для сохранения загруженных файлов зависит от настроек браузера которым вы пользуетесь. Вы можете настроить свой браузер и выбрать путь для сохранения загрузок прочитав подробные статьи о настройке пути для сохранения файлов в разных браузерах.Ссылки на статьи:
Желаем успехов, мы всегда рады видеть вас на страницах нашего сайта!
photoramki-online.ru
Сегодняшний урок во всех подробностях ответит на Ваш вопрос – как вставить в рамку шаблон свою любимую фотографию.
1. Вам понравилась красивая рамочка в формате .png.

Мои рамки для фотографий можно скачать здесь >>>
Вы ее скачали. Затем открыли программу Corel Photo-Pant X3 или X4.
Скорее всего, файл рамки откроется у Вас в таком виде.
Такой вид рамки говорит нам о том, что размер самой рамки больше размера окна программы. А красный цвет – это Выделение или Маска слоя.
Перед тем, как открыть файл рамки-шаблона надо обратить внимание на ее размер.
В нашем случае – это 2500 на 2000 пикселей. Ширина на высоту.
Для того чтобы нам привести файл в удобный для редактирования вид мы уменьшим масштаб рамки.
Как мы это сделаем? В нашем распоряжении три способа.
А. Прокрутить колесико мышки на себя несколько раз, если это колесико есть на Вашей мышке.
Б. Уменьшить масштаб на Стандартной панели программы.
Наш начальный масштаб.
В нашем случае 33% — самый удобный масштаб.
Запомним! – мы уменьшили масштаб рамки до 33%
В. Применить Инструмент Масштабирования — — на Панели Инструментов.
Клавиша – Z на клавиатуре. Наш курсор – указатель примет вид – лупы со знаком «+»
Делаем щелчок по нашему файлу ЛЕВОЙ клавишей мышки – масштаб увеличивается.
Делаем щелчок ПРАВОЙ клавишей мышки – масштаб уменьшается.
При активации инструмента – Масштаб на Панели Свойств мы так же сможем регулировать масштаб окна нашего файла.
Вернемся к нашей рамке-шаблону. Мы уменьшили ее масштаб до 33%
Теперь подготовим ее к редактированию.
Подробности в уроке – «Формат .png. Как его использовать» >>>
Очень коротко повторим:
Corel Photo-Paint X3
На Панели Инструментов мы отжимаем кнопку Прямоугольное выделение — – или с клавиатуры – клавишу R.
Курсором – указателем в форме перекрестья делаем щелчок ПРАВОЙ КЛАВИШЕЙ мышки по красному полю картинки.
У нас открывается контекстное меню.
В нем выбираем команду – Объект: Копировать выделение
Или с клавиатуры – Ctrl+стрелка вверх
Получаем второй слой без Маски объекта. Вот этот второй слой нам и нужен.
Corel Photo—Paint X4
Наша рамка-шаблон в формате .png сразу готова к редактированию.
2. Выбираем фотографию.
Открываем ее в программе.
Уменьшаем масштаб этой фотографии до — 33%
Помните — файл рамки-шаблона мы тоже уменьшили до 33%
Вот теперь, когда два файла рядом в одном масштабе сразу становится видно, что исходная фотография для рамки великовата.
Теперь нам нужно уменьшить не масштаб фотографии, а ее РАЗМЕР.
На Строке Меню выбираем команду – Изображение, а дальше на вкладке выбираем команду – Изменить разрешение.
У нас откроется окно изменения размера и разрешения файла.
Помните, что у нас высота рамки-шаблона равна – 2000 пикселей?
А у фотографии – 3987 пикселей.
Уменьшаем высоту, просто вписываем цифру – 2000.
Проверяем, чтобы была отжата галочка на строке – Сохранять пропорции.
А также проверим величину измерения высоты – пиксели.
Замечательно. Отжимаем – ОК.
Вот сейчас мы видим, что фотографию можно переносить на рамку-шаблон. Как мы это делаем?
Чтобы переместить слой с изображением мы сначала продублируем его.
Отжимаем клавиши на клавиатуре — Ctrl + D
В видео-уроке 5 — дублирование файла подробно описано.
Мы получили слой, который можем переместить на рамку-шаблон.
Курсором – указателем делаем щелчок по центру фотографии левой клавишей мышки и, не отрывая клавишу мышки, одним движением переносим слой с фото на файл с рамкой-шаблоном.
Фотография у нас все равно получилась немного больше рамки.
За любой УГЛОВОЙ квадратный маркер размера мы просто немного потянем к центру – уменьшим наше фото.
Чтобы не деформировать картинку можно держать клавишу — Shift.
Фиксируем изменение размера. Делаем щелчок по фото правой клавишей мышки – команда – Применить.
Вот теперь – отлично!
Но наша фотография лежит на слое выше, чем сама рамка. А нам нужно, чтобы фотография была под слоем с рамкой.
Что мы делаем?Подробно о работе со Свитком объектов в видео-уроках.
На Свитке объектов мы делаем щелчок левой клавишей мышки по слою и, не отрывая клавишу, переносим слой с фото под слой с рамкой.
Курсор – указатель в это время приобретает вид – руки, которая при переносе слоя как бы сжимается в кулачок.
Вот теперь у нас все готово.
Далее для печати мы сохраняем нашу композицию в формате — .jpg
На Строке меню находим команды – Файл / Сохранить как
Откроется новое окно, в котором мы выберем папку сохранения, формат, имя файла.
Выбрали – затем отожмем кнопку – Сохранить. Программа после этого нас спросит:
Помните – у нас там несколько слоев. И нам для печати надо объединить их.
Поэтому – говорим – ОК. Откроется еще одно окно – Экспорт JPEG
Программа, как правило, сама выдает необходимые настройки.
Поэтому просто отжимаем – ОК. Все – можно относить на печать.
На этом наш урок закончен. Если у Вас остались вопросы – задавайте.
Удачи и больших творческих успехов Вам!
С уважением Ольга Анферова.
paint-best.info