Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
Начнем выполнять урок.
Для начала вам нужно выбрать и скачать рамку для фотошопа.
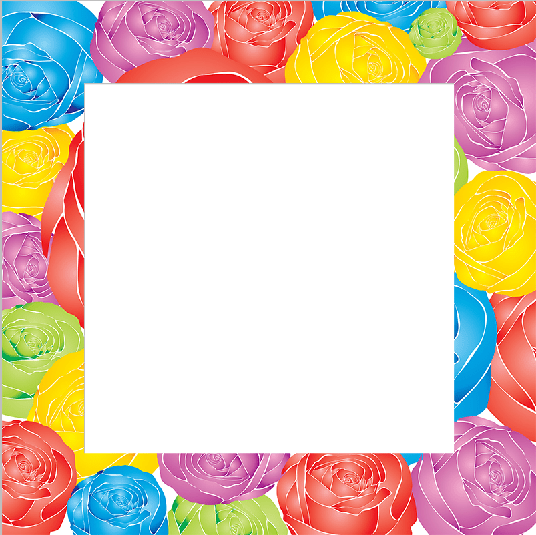
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
![]()
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
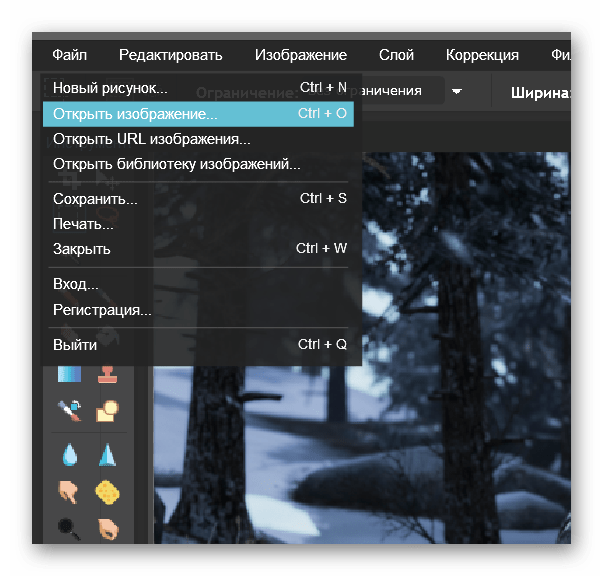
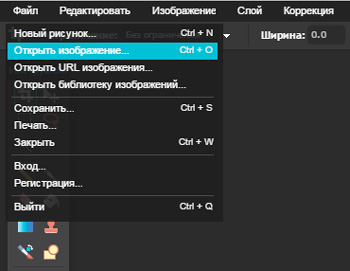
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
![]()
Выберите файл рамки и нажмите Открыть
![]()
После этого, рамка откроется в фотошопе.
![]()
Точно таким же способом откройте свою фотографию.
![]()
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.
![]()
Назначение выберите файл с рамкой. Нажмите Ок.
![]()
Наша фотография переместилась! Перейдите в документ с рамкой.
![]()
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
![]()
Перетащите слой с фото под слой с рамкой.
![]()
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
![]()
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
![]()
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
![]()
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
![]()
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл — Сохранить как. Выберите сохранить в формате JPG.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
![]()
Спасибо за внимание!
Автор урока — pixelbox.ru
pixelbox.ru
 Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий. Изначально, чтобы произвести любые действия с фото, нужна сама программа. Где скачать Фотошоп рассматривать не будем — программа платная, но в интернете можно найти её и бесплатно. Подразумеваем, что Фотошоп уже установлен на вашем компьютере и корректно настроен.
Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий. Изначально, чтобы произвести любые действия с фото, нужна сама программа. Где скачать Фотошоп рассматривать не будем — программа платная, но в интернете можно найти её и бесплатно. Подразумеваем, что Фотошоп уже установлен на вашем компьютере и корректно настроен.
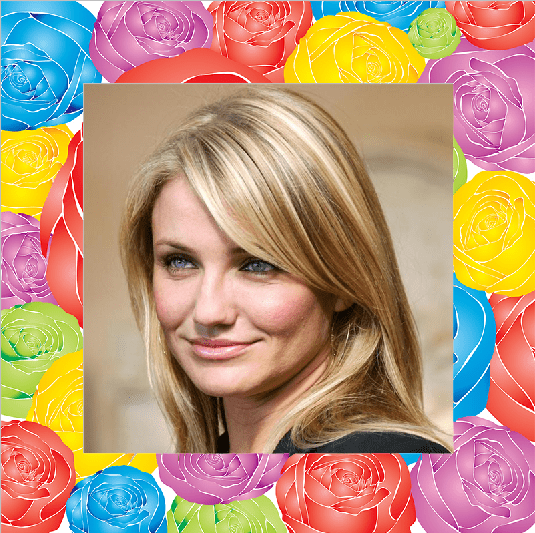
В этой статье рассмотрим, как можно вставить картинку в картинку в Фотошопе. Для пущей наглядности возьмём фотографию известной актрисы, картинку с изображением фоторамки и совместим эти две фотографии.


Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.Переходим на вкладку со второй фотографией, причем не важно, какой именно из них — любая фотография будет совмещаться с другой с помощью слоев. Позже можно будет любой слой переместить на передний план, относительно другого.
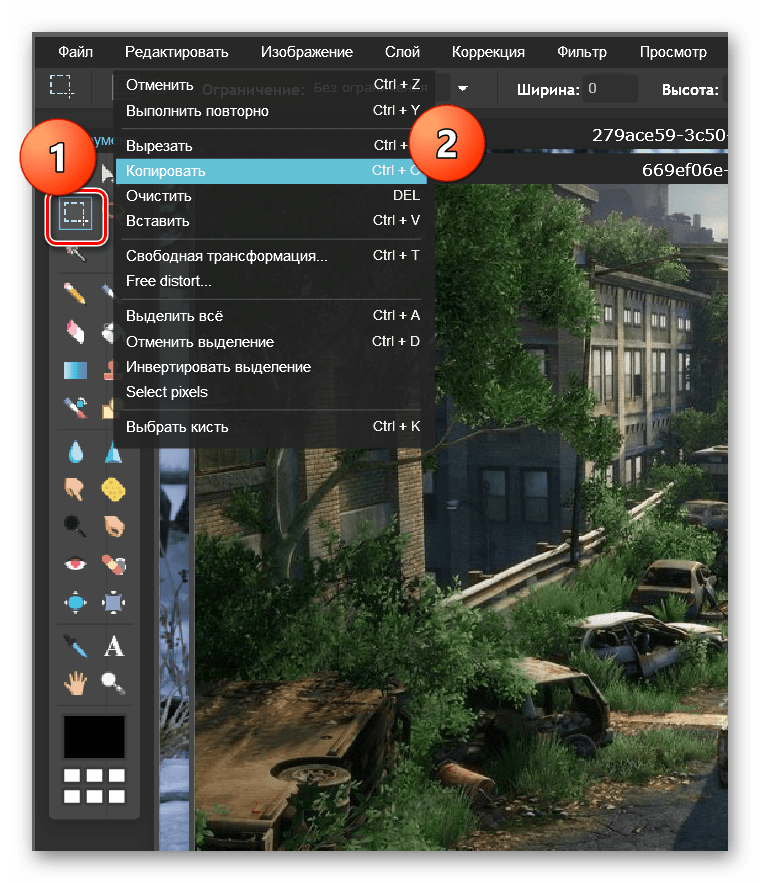
Нажимаем клавиши CTRL+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню «Редактирование» — «Вырезать». Данной действие также можно выполнить с помощью сочетания клавиш CTRL+X.

Вырезая фото, мы «помещаем» его в буфер обмена. Теперь переходим на вкладку рабочей области с другой фотографией и нажимаем сочетание клавиш CTRL+V (или «Редактирование» — «Вставить»).
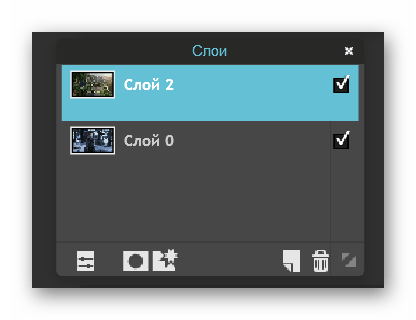
После вставки, в боковом окне с названием вкладки «Слои» мы должны увидеть появление нового слоя. Всего их там будет два — первое и второе фото.

Далее, если у первого слоя (фото, которое мы ещё не трогали, на которое вставили второе фото в виде слоя) имеется небольшой значок в виде замочка — его нужно убрать, иначе программа не позволит изменять этот слой в дальнейшем.
Чтобы убрать замочек со слоя, наводим на слой указатель и щёлкаем правой кнопкой мышки. В появившемся диалоговом меню выбираем самый первый пункт «Слой из заднего плана..»

После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК»:

Так замочек на слое исчезает и слой можно свободно редактировать. Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер. Для этого нужно:
1. В окне выбора слоёв щелкаем левой кнопкой мышки — так мы указываем программе, что редактировать будем именно этот слой.
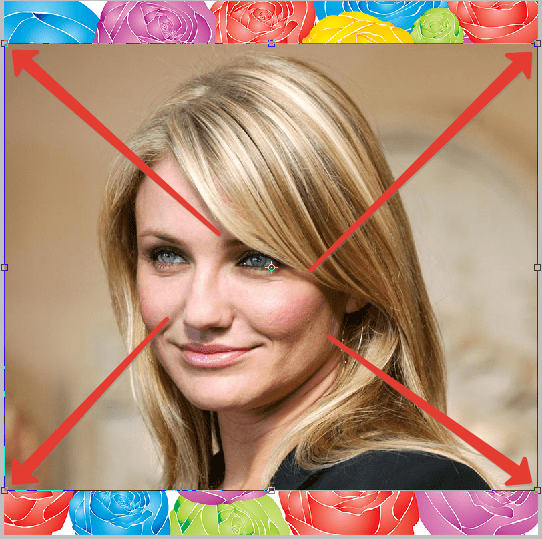
2. Переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование», либо зажимаем комбинацию CTRL+T.

3. Теперь вокруг фото (как слоя) появилась рамка, позволяющая изменить его размер.

4. Нажимаем левой кнопкой мышки на любой маркер (в углу) и уменьшаем или увеличиваем фото до нужных размеров.

5. Чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу SHIFT.
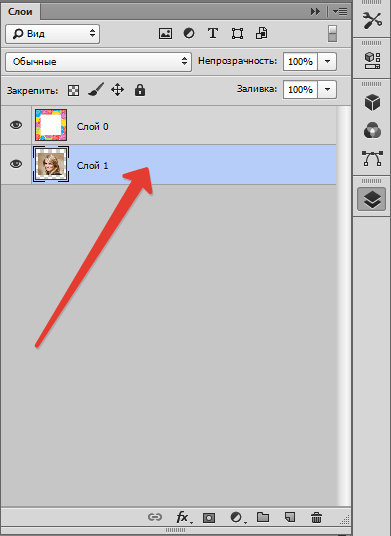
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото.
Поместим первый слой после второго, для этого нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его ниже второго слоя. Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку.


Далее, чтобы наложить изображение на изображение в Фотошопе, левой кнопкой мышки щёлкаем на теперь уже первом слое в списке слоёв с изображением рамки для фото. Так мы указываем Фотошопу, что будет редактироваться именно этот слой.

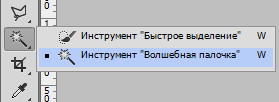
После выделения слоя для его редактирования, переходим к боковой панели инструментов и выбираем инструмент «Волшебная палочка». Кликаем палочкой по фону рамки. Автоматически создастся выделение, очерчивающее границы белого цвета.


Далее нажимаем клавишу DEL, тем самым удаляя участок внутри выделения. Снимаем выделение комбинацией клавиш CTRL+D.

Вот такие несложные действия необходимо совершить, чтобы наложить картинку на картинку в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.  Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро. lumpics.ru

Часто одна картинка не способна проиллюстрировать всю суть проблемы, в связи с чем ее приходится дополнять еще одним изображением. Выполнить наложение фото можно с помощью популярных редакторов, однако многие из них сложны в понимании и требуют определенных навыков и знаний для работы.
Совместить две фотографии в единое изображение, сделав всего несколько щелчков мышью, помогут онлайн-сервисы. Такие сайты просто предлагают загрузить файлы и выбрать параметры совмещения, сам процесс происходит автоматически и пользователю остается лишь скачать результат.
Сегодня мы расскажем об онлайн-сервисах, которые помогут совместить два изображения. Рассмотренные ресурсы абсолютно бесплатны, а с процедурой наложения не возникнет проблем даже у начинающих пользователей.
Сайт содержит многочисленные инструменты для работы с картинками в разных форматах. Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Изображения можно совместить вместе с настройкой прозрачности одной из картинок, просто вклеить фото поверх другого либо наложить фото с прозрачным фоном на другое.
Перейти на сайт IMGonline







Одну картинку на другую мы накладывали с параметрами, установленными по умолчанию, в итоге получилось довольно необычное фото хорошего качества.
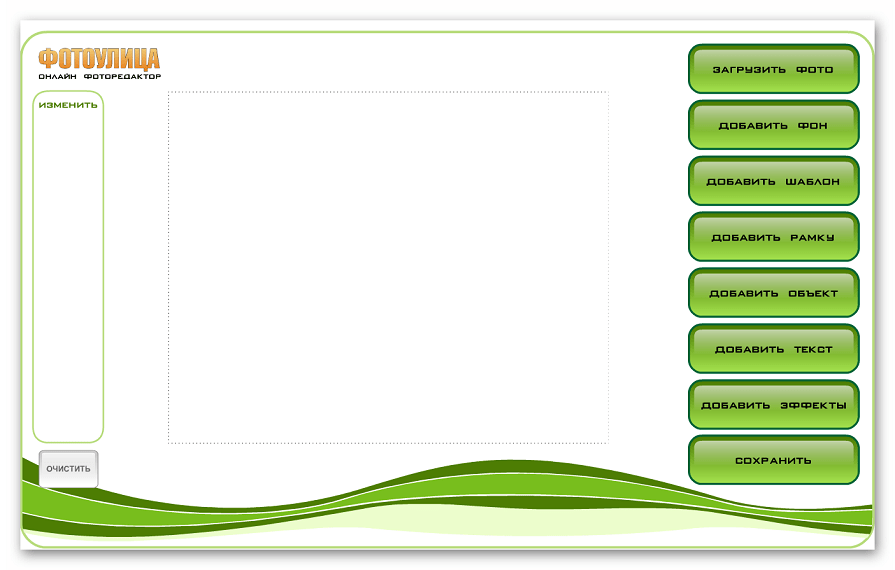
Русскоязычный онлайн-редактор, с помощью которого легко наложить одно фото на другое. Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
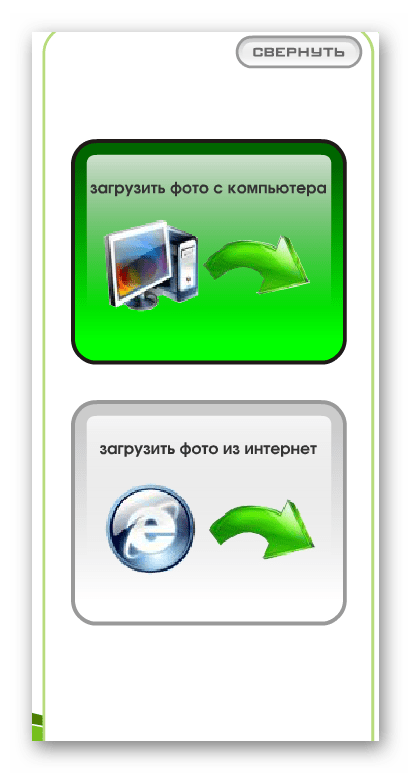
Работать можно с фотографиями, скачанными на компьютер, либо с картинками из интернета, просто указав на них ссылку.
Перейти на сайт Фотоулица










В отличие от предыдущего ресурса, следить за параметрами прозрачности второго фото относительно другого можно в режиме реального времени, это позволяет быстрее добиться желаемого результата. Положительные впечатления от работы сайта портит длительный процесс загрузки картинки в хорошем качестве.
Еще один редактор, с помощью которого легко объединить две фотографии в единый файл. Отличается наличием дополнительных функций и возможностью соединять лишь отдельные элементы изображения. От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
Редактор работает на бесплатной основе, итоговый файл имеет хорошее качество. Функционал сервиса похож на работу десктопного приложения Фотошоп.
Перейти на сайт Фотошоп Онлайн






Если редактором пользоваться впервые, довольно сложно разобраться, где именно находятся параметры для настройки прозрачности. Кроме того, «Онлайн Фотошоп», хоть и работает через облачное хранилище, довольно требователен к ресурсам компьютера и скорости соединения с сетью.
Читайте также: Объединяем два снимка в один в Фотошопе
Мы рассмотрели наиболее популярные, стабильные и функциональные сервисы, которые позволяют объединить два или более изображений в один файл. Самым простым оказался сервис IMGonline. Здесь пользователю достаточно указать нужные параметры и скачать готовое изображение.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.  Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро. lumpics.ru
Многие сталкивались с проблемой редактирования изображений. В сети Интернет представлено великое множество разнообразных редакторов, но королём всех программ по праву считается AdobePhotoshop. Сделать в нём можно настоящие шедевры, но это важно, скорее, профессиональным фотографам, чем широкой публике. А вот простым обывателем важно владеть лишь базовыми возможностями этой программы. Иногда надо просто подправить цвет фотографии, слегка подретушировать недостатки кожи или обесцветить изображение. А порой хочется сделать красивый коллаж или наложить полупрозрачным слоем картинку, и тогда встаёт вопрос о том, как вставить фото в фото в фотошопе.
Вставить фото в картинку не так уж и сложно, как может показаться на первый взгляд. Прежде всего, конечно, вам понадобится сама программа. Для того, чтобы овладеть техникой вставки изображения, не надо обладать какими-то специальными навыками работы в AdobePhotoshop, так что это может сделать даже новичок.
Откройте оба изображения, с которыми собираетесь работать, в программе. Одно из них будет основой, на которую мы и будем «приклеивать» наше второе изображение. Давайте основу будем называть Изображение 1, а ту картинку, которую будем переносить, Изображение 2.
Подготовьте Изображение 2 для переноса. Это может быть всё, что угодно. Подправьте цвета, обрежьте лишнее, сделайте необходимую надпись, примените какой-либо интересный эффект. Это проще сделать на этом этапе, так как потом, не обладая определёнными знаниями, сделать нужную коррекцию будет уже сложнее, и вам придётся начинать сначала.
Когда Изображение 2 будет готово к переносу, вам необходимо его выделить. Сделать это можно через панель задач: «Выделение – Выделить всё». Или, если вам удобнее, то нажать комбинацию клавиш Ctrl+A. Далее необходимо его скопировать, т.е. перенести в буфер обмена, - Редактирование – Скопировать. Или же можно нажать комбинацию Ctrl+C.
Перейдите к Изображению 1. Далее нажмите Редактирование – Вставка или зажмите комбинацию Ctrl+V. Если вы всё сделали правильно, то Изображение 2 появилось на Изображении 1.
Второй вариант перетаскивания картинки заключается в том, что вам надо расположить оба изображения в окне программы так, чтобы вам они были видны одновременно, а затем просто перетащить Изображение 2 на Изображении 1 с помощью инструмента «Перемещение» (найти его можно в самом верху панели инструментов, выглядит как курсор, или нажав клавишу V на клавиатуре).
Далее следует поместить Изображение 2 на нужное вам место. Для этого вам необходимо воспользоваться всё тем же инструментом «Перемещение». Просто перетащите его на нужное вам место, зажав курсором, как вы это обычно делаете при перемещении папок на рабочем столе.
На этом этапе может оказаться, что Изображение 2 слишком большое. Для того, чтобы его уменьшить, надо воспользоваться функцией Трансформация. Зажмите на клавиатуре комбинацию Ctrl+T, после чего ваше изображение окажется в «рамке». Потяните её за уголок, чтобы увеличить или уменьшить картинку, а когда вы добьётесь нужного результата, просто нажмите клавишу Enter. Для того, чтобы изображение изменялось пропорционально, вам надо нажать на кнопку «Сохраняет пропорции». Находится она на верхней панели инструментов в режиме Трансформация и по форме напоминает канцелярскую скрепку. Обычно эта кнопка располагается между окошками со значениями ширины и высоты.
Итак, вы смогли вставить фото в фото, и изображение полностью готово! Теперь необходимо правильно его сохранить, чтобы была возможность отправить его на печать или опубликовать в сети.
Для того, чтобы сохранить полученную картинку в самом распространённом формате .jpeg, необходимо объединить слои. Сделать это можно через панель задач: Слои – Объединить слои. Работает также комбинация клавиш Ctrl+E.
Как видите, вставить фото в картинку довольно просто. Попрактикуйтесь на нескольких изображениях, старайтесь запоминать комбинации клавиш – это позволит заметно ускорить процесс. Пригодиться эта техника может при создании коллажей для последующей загрузки в сеть или печати, для того, чтобы приклеить логотип вашей организации в угол фотографии или, возможно, ещё для каких-то других целей, которые вы сами себе определите.
Умение вставлять одно фото в другое пригодится при освоении других важных техник. Таких, как, например, наложение одного изображения на другое. Но это уже другая, более серьёзная тема.
www.rutvet.ru
Если вы хотите сделать новый аватар для своего аккаунта в социальной сети или вставить картинку в картинку для коллажа из фото, то вы можете воспользоваться одной из популярных программ для обработки изображений или онлайн-сервисом в Интернете. Онлайн-сервисы - это специальные ресурсы, позволяющие прямо в браузере вставлять одно изображение в другое и выполнять другие операции с картинками и фото.
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё - коллаж готов. Вот пара таких сервисов:
На этих сервисах имеются практически все основные инструменты программ-редакторов изображений. Кроме того, премуществом онлайн редакторов перед оффлан редакторами является то, что работать со своими изображениями вы можете с любого компьютера. А в большинстве случаев ещё и есть возможность сохранить свою работу на сервере. Вот как можно совместить две картинки на примере графического редактора ресурса pixlr.com:


Но, если у вас нет доступа в интернет, для вставки картинки в другую картинку можно воспользоваться графическими редакторами, устанавливаемыми на компьютер. Рассмотрим как это можно сделать на примере Paint. Этот редактор уже установлен на компьютере, он является стандартным для Windows.
Если ещё остались вопросы, то посмотрите подробное видео:
Ещё один из наиболее известных графических редакторов - Adobe Photoshop. Функционал его значительно шире, чем у Paint. Вставка картинки в Фотошопе чуть сложнее, чем в Paint, но разобраться в этом вам поможет видеоурок:
otvetprost.com
Обработка JPEG фотографий онлайн.
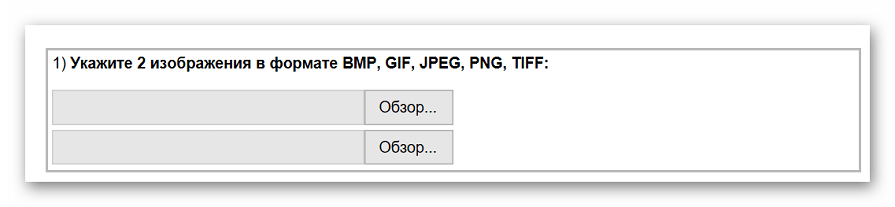
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки уже выставлены по умолчанию.На этом сайте ещё есть: наложение текста, клипартов (множества картинок), календаря, замена однотонного фона на прозрачный, соединение двух картинок в одну, а также создание коллажа, поворот и зеркальное отражение.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию: + =
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности: + = Чтобы так получилось, нужно выставить такие настройки: 1) Прозрачность второй картинки — «0%»; 2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»; 3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку: + = Для этого в настройках нужно указать: 1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом: + = Для того, чтобы так сделать, нужно выставить такие настройки: 1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»; 2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»; 3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»; 4) Привязка расположения 2-й картинки над 1-й — «справа внизу»; 5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».Остальные настройки остались без изменений.
Для наложения фоторамки, например, в формате PNG с прозрачностью, можно указать такие параметры: 1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»; 2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
2) Настройки наложения картинок Тип наложения второй картинки:Наложить вторую картинку, сделав её полупрозрачной Наложить PNG, GIF, TIFF картинку с прозрачным фономПрозрачность второй картинки: % (от 0 до 100, 0="непрозрачная", 100="полностью прозрачная") (При выбранном наложении «PNG-картинки с прозрачным фоном» этот параметр игнорируется)
Автоматическая подгонка размера 2-й (накладываемой) картинки под размер 1-й указанной картинки:включена (выбрано по умолчанию)включена, но наоборот, 1-ю картинку подогнать под размер 2-йиспользовать ручное изменение размера в % (регулируется ниже)отключена, оставить все размеры как естьРазмер 2-й (накладываемой) картинки относительно ширины и высотыразмера в мегапикселяхширинывысоты 1-й картинки: % (Можно указывать значения в процентах от 0.1 до 250 с точностью до десятых, чтобы задействовать эту опцию, нужно для параметра «Автоматическая подгонка размера 2-й картинки...» выбрать «использовать ручное изменение размера в %»)
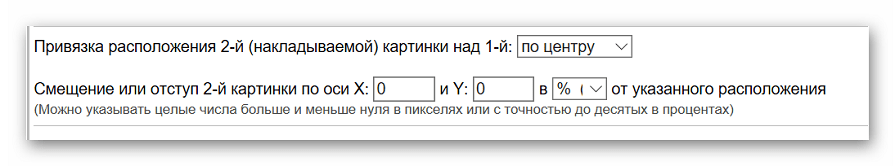
Привязка расположения 2-й (накладываемой) картинки над 1-й: слева вверхуслеваслева внизувверхупо центрувнизусправа вверхусправасправа внизуСмещение или отступ 2-й картинки по оси X: и Y: в % (процентах)px (пикселях) от указанного расположения (Можно указывать целые числа больше и меньше нуля в пикселях или с точностью до десятых в процентах)
3) Формат изображения на выходеJPEG cтандартныйпрогрессивный с качеством (от 1 до 100) PNG-24 (без сжатия, с поддержкой прозрачности) Копировать EXIF и другие метаданные 1-й картинки? Да Нет
Обработка обычно длится 0.5-30 секунд.
www.imgonline.com.ua
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.

С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
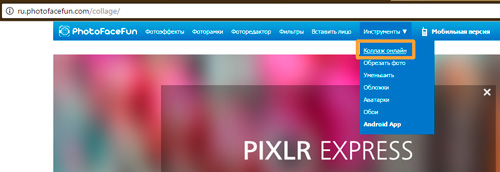
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.

Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.

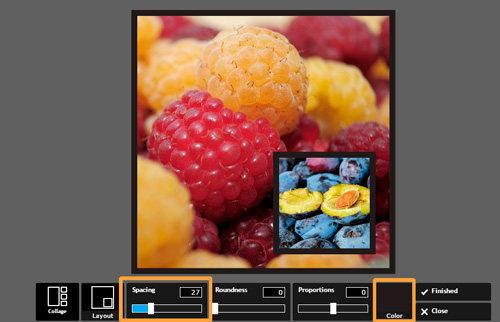
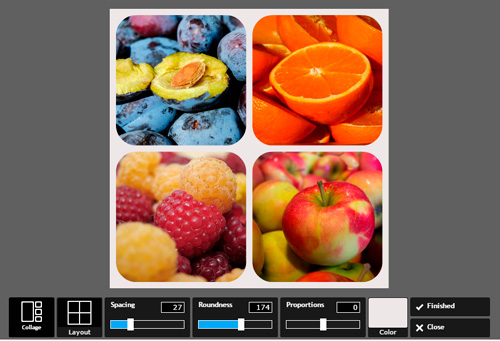
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.

При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.

При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme. Он поможет подобрать наиболее выгодные сочетания.

Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.

С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.

Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.

Для усовершенствования помогут схемы сочетаний цвета.
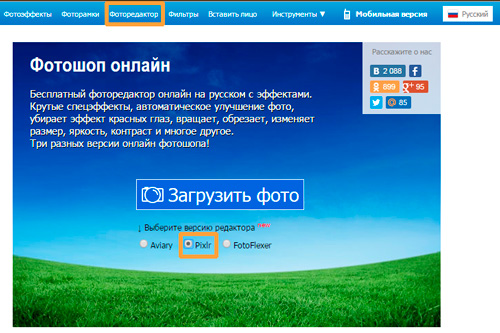
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com, и на официальном сайте Pixlr.com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.

Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.

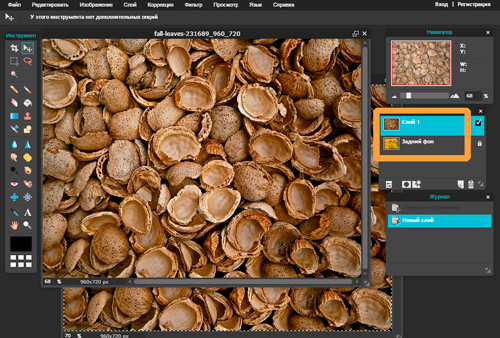
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.

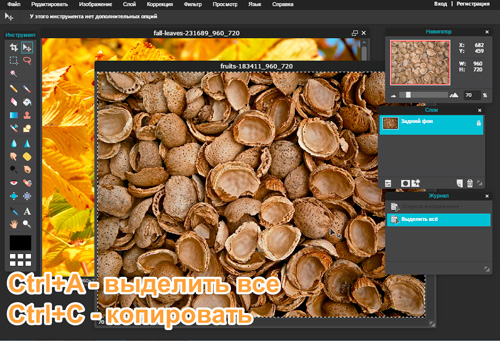
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.

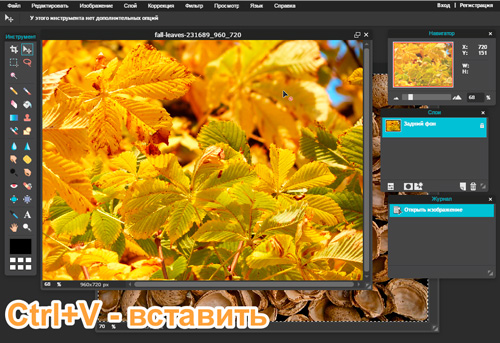
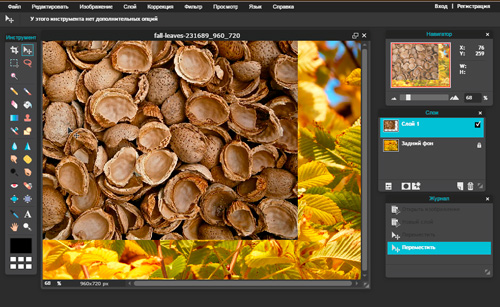
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.

В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».

Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.

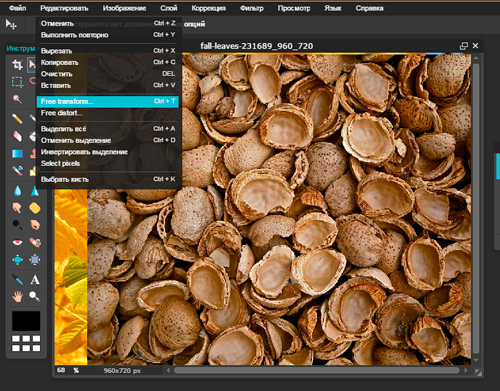
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.

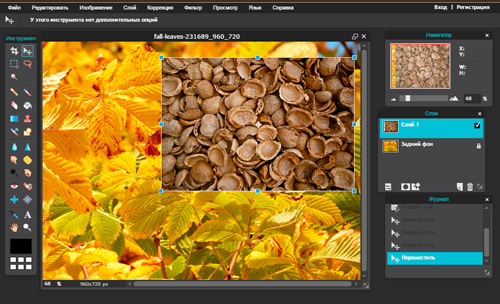
Можете спокойно работать с размером.

Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс «Волшебный коллаж». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.

Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
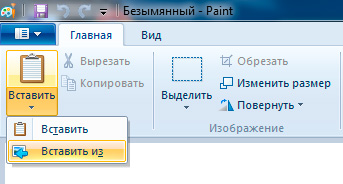
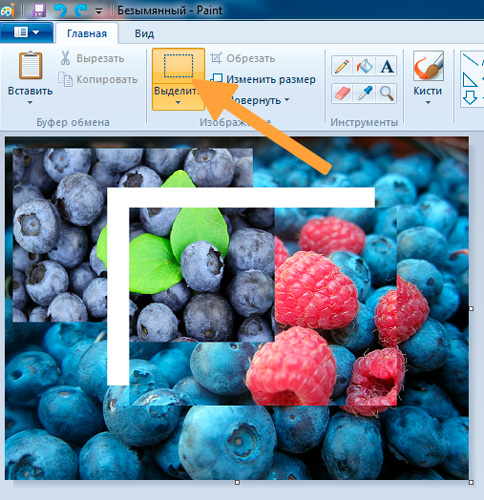
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».

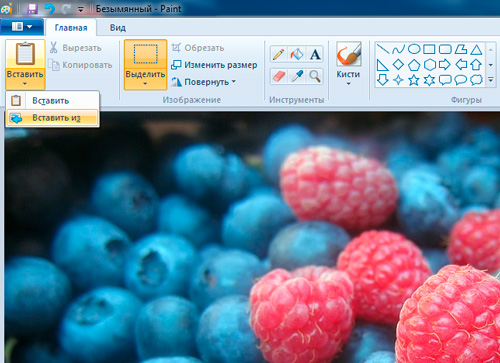
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.

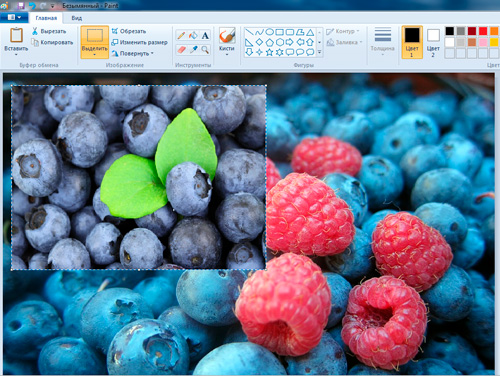
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.

Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.

Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
start-luck.ru